Track Editor: Difference between revisions
(→�) |
(→�) |
||
| Line 338: | Line 338: | ||
} | } | ||
} | } | ||
public List<string> TrackLists { get { return _trackServiceEngine.GetTrackLists(ActiveFilter, TrackListFilter); } } | |||
. . . | . . . | ||
internal void RefreshTrackListDisplay() | internal void RefreshTrackListDisplay() | ||
Revision as of 16:40, 18 October 2019
This section describes how to create a WPF application interacting with a Maria Track Service, without using MariaUserControl and track layer.
General
- Note
-
- For general description of track related info, see General track service information.
- For this part you will need to include the TPG.Maria.TrackLayer NuGet package as a minimum.
- You also need to have a Track Service available.
- Sample code for this section is the MariaTrackEditor project, in the Sample Projects solution.
Start with creating a WPF App project!
- Add a view model class - inheriting ViewModelBase
- Set the view model class to be the DataContext for your application.
Track service engine
The Track service engine encapsulates service interaction.
Available functions:
- Connection
-
- ConnectToTrackService
- Connect to specified track service.
- If URI is not given, endpoint info from configuration file will be used (if available).
- Binding type is assumed to be BasicHttp!
- For service configuration, see Basic map client, Service configuration
- Disconnect
- Disconnect from service
- IsConnected
- Get current connection status.
- Track lists
-
- GetTrackLists
- Retreive available tracklists from track service.
- AddTrackList
- Create a new track list.
- RemoveTrackList
- Remove track list, and all track info, if any.
- Tracks
-
- GetAllTracks
- Retreive available tracks from a specific track list, matching the search criteria.
- GetTrackData
- Retreive specified tracks from a specific track list.
- AddOrUpdateTrack
- Create or update specific track.
- Track history setting
-
- GetTrackHistoryOptions
- SetDefaultTrackHistoryOptions
- Set default track history options for new track lists.
- SetTrackHistoryOptions
- Retreive track history options for specified track list.
- Track history
-
- RemoveTrack
- Remove specified track from specific track list
- GetTrackHistory
- Retreive available track history information for specified track & track list, according to filter criteria.
Source code for MariaTrackServiceEngine
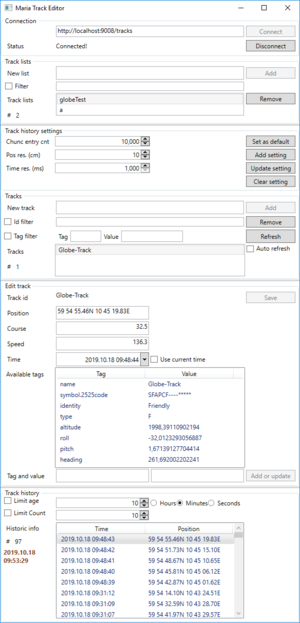
Track editor
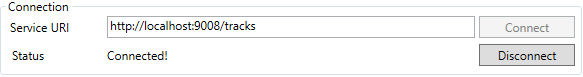
Connection management
Connection features:
- Connect to track service
- Default track service from configuration
- Alternative track service
- Disconnect from service
- Show connection status
At startup, the Track Editor should try to connect to the latest track service successfully connected to.
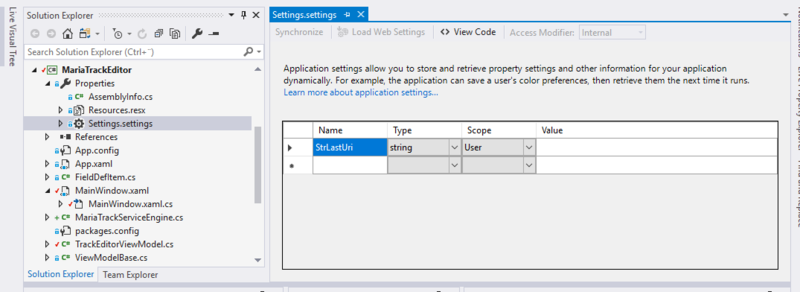
To store the last value used, add a string value, StrLastUri to the project settings.
Add the following to your window xaml:
<GroupBox Header="Connection" >
<Grid >
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<Label Content="Service URI"/>
<TextBox Grid.Row="0" Grid.Column="1" Margin="2"
Text="{Binding ConnectionUri}"/>
<Button Grid.Row="0" Grid.Column="3" Height="22" Margin="2"
Content="Connect"
Command="{Binding ConnectCmd}" />
<Label Grid.Row="1" Grid.Column="0" Margin="2"
Content="Status"/>
<TextBlock Grid.Row="1" Grid.Column="1" Margin="2"
VerticalAlignment="Center"
Text="{Binding ConnectionStatus}"/>
<Button Grid.Row="1" Grid.Column="3" Height="22" Margin="2"
Content="Disconnect"
Command="{Binding DisconnectCmd}"/>
</Grid>
</GroupBox>
Then, add the following to your view model:
. . .
public ICommand ConnectCmd { get { return new DelegateCommand(Connect, CanConnect); } }
public ICommand DisconnectCmd { get { return new DelegateCommand(Disconnect, CanDisconnect); } }
. . .
private void Connect(object obj = null)
{
ConnectionStatus = "Connection requested ... ";
if (_trackServiceEngine.ConnectToTrackService(ref _connectionUri))
{
Settings.Default.StrLastUri = ConnectionUri;
Settings.Default.Save();
ConnectionStatus = "Connected!";
}
else
{
ConnectionStatus = "Not connected, connection failed! ";
if (string.IsNullOrWhiteSpace(ConnectionUri))
{
ConnectionStatus += "\nSupply URI - or correct 'system.serviceModel' configuration!";
}
}
RefreshConnectionInfo();
}
private bool CanConnect(object obj)
{
return !_trackServiceEngine.IsConnected();
}
private void Disconnect(object obj)
{
_trackServiceEngine.Disconnect();
ConnectionStatus = "Disconnected!";
}
private bool CanDisconnect(object obj)
{
return _trackServiceEngine.IsConnected();
}
. . .
public string ConnectionUri {
get { return _connectionUri; }
set
{
_connectionUri = value;
NotifyPropertyChanged(() => ConnectionUri);
}
}
public string ConnectionStatus
{
get { return _connectionStatus; }
set
{
_connectionStatus = value;
NotifyPropertyChanged(() => ConnectionStatus);
}
}
. . .
internal void RefreshConnectionInfo()
{
NotifyPropertyChanged(() => ConnectionStatus);
NotifyPropertyChanged(() => ConnectionUri);
}
. . .
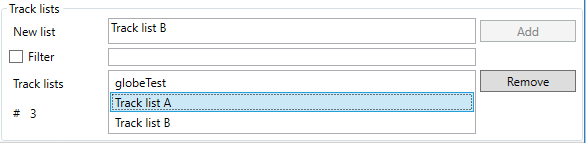
Track list management
Track list features:
- Display existing track lists
- Filtered view
- Add new track list
- Select track list
- Remove selected track list
Add the following to your window xaml:
<GroupBox Header="Track lists" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Margin="2"
Content="New list"/>
<TextBox Grid.Row="0" Grid.Column="1" Margin="2"
Text="{Binding NewTrackList}"
TextChanged="NewTrackListChanged"/>
<CheckBox Grid.Row="1" Grid.Column="0" Margin="2"
Content="Filter" VerticalAlignment="Center"
IsChecked="{Binding ActiveFilter}" />
<TextBox Grid.Row="1" Grid.Column="1" Margin="2"
Text="{Binding TrackListFilter}"
VerticalAlignment="Center"
TextChanged="FilterChanged" />
<StackPanel Grid.Row="2" Grid.Column="0" >
<Label Margin="2"
Content="Track lists"/>
<StackPanel Orientation="Horizontal" Margin="2">
<Label Content="#"/>
<Label Content="{Binding TrackLists.Count}"/>
</StackPanel>
</StackPanel>
<ListBox Grid.Row="2" Grid.Column="1" Margin="2"
VerticalAlignment="Top"
ItemsSource="{Binding TrackLists}"
SelectedItem="{Binding SelectedTrackList}"/>
<Button Grid.Row="0" Grid.Column="3" Height="22" Margin="2"
Content="Add"
Command="{Binding AddTrackListCmd}"/>
<Button Grid.Row="2" Grid.Column="3" Height="22" Margin="2"
VerticalAlignment="Top"
Content="Remove"
Command="{Binding RemoveTrackListCmd}"/>
</Grid>
</GroupBox >
Then, add the following to your view model:
. . .
public ICommand AddTrackListCmd { get { return new DelegateCommand(AddTrackList, CanAddTrackList); } }
public ICommand RemoveTrackListCmd { get { return new DelegateCommand(RemoveTrackList, CanRemoveTrackList); } }
. . .
private void AddTrackList(object obj)
{
_trackServiceEngine.AddTrackList(NewTrackList) ;
ActiveFilter = false;
SelectedTrackList = NewTrackList;
RefreshTrackListDisplay();
}
private bool CanAddTrackList(object obj)
{
return !string.IsNullOrWhiteSpace(NewTrackList) && TrackLists != null && !TrackLists.Contains(NewTrackList);
}
private void RemoveTrackList(object obj)
{
_trackServiceEngine.RemoveTrackList(SelectedTrackList);
RefreshTrackListDisplay();
}
private bool CanRemoveTrackList(object obj)
{
return SelectedTrackList != null;
}
. . .
public string NewTrackList
{
get { return _newTrackList; }
set
{
_newTrackList = value;
NotifyPropertyChanged(() => NewTrackList);
}
}
public string TrackListFilter
{
get { return _trackListFilter; }
set
{
_trackListFilter = value;
NotifyPropertyChanged(() => TrackListFilter);
}
}
public bool ActiveFilter
{
get { return _activeFilter; }
set
{
_activeFilter = value;
RefreshTrackListDisplay();
}
}
public string SelectedTrackList
{
get { return _selectedTrackList; }
set
{
_selectedTrackList = value;
NotifyPropertyChanged(() => SelectedTrackList);
RefreshTrackDisplay();
}
}
public List<string> TrackLists { get { return _trackServiceEngine.GetTrackLists(ActiveFilter, TrackListFilter); } }
. . .
internal void RefreshTrackListDisplay()
{
NotifyPropertyChanged(() => NewTrackList);
NotifyPropertyChanged(() => ActiveFilter);
NotifyPropertyChanged(() => TrackListFilter);
NotifyPropertyChanged(() => SelectedTrackList);
NotifyPropertyChanged(() => TrackLists);
}
. . .
To handle the text changed events for the text boxes, add the following event handlers to the windows "Code behind"
TrackEditorViewModel _vm;
public MainWindow()
{
InitializeComponent();
_vm =new TrackEditorViewModel();
DataContext = _vm;
}
private void NewTrackListChanged(object sender, TextChangedEventArgs e)
{
var textbox = sender as TextBox;
if (textbox != null)
{
_vm.NewTrackList = textbox.Text;
_vm.RefreshTrackListDisplay();
}
}
private void FilterChanged(object sender, TextChangedEventArgs e)
{
var textbox = sender as TextBox;
if (textbox != null)
{
_vm.TrackListFilter = textbox.Text;
_vm.RefreshTrackListDisplay();
}
}