Track history: Difference between revisions
(→�) |
(→�) |
||
| Line 78: | Line 78: | ||
Heatmaps can be used to visualise the level of activity. "Hot" colors indicate high level of activity while no coloring or cooler colors indicate less activity. General information about heatmaps can be found here: https://en.wikipedia.org/wiki/Heat_map | Heatmaps can be used to visualise the level of activity. "Hot" colors indicate high level of activity while no coloring or cooler colors indicate less activity. General information about heatmaps can be found here: https://en.wikipedia.org/wiki/Heat_map | ||
Visualisation is controlled using standard GDK track styling. | Visualisation is controlled using standard GDK track styling. | ||
| Line 107: | Line 106: | ||
</compositeitem> | </compositeitem> | ||
</source> | </source> | ||
==== Style parameters ==== | |||
=== History clustering === | === History clustering === | ||
Revision as of 20:22, 24 September 2020
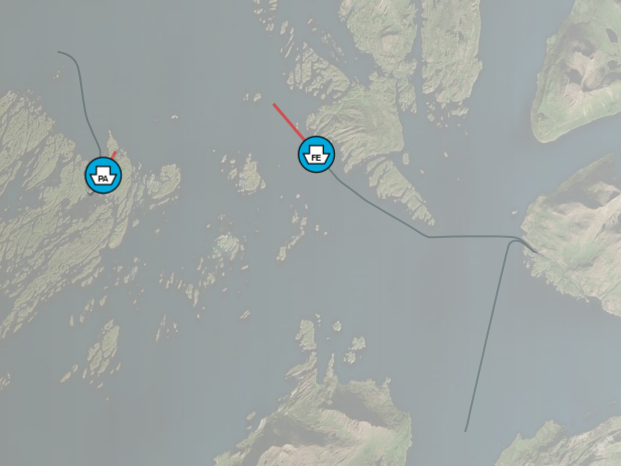
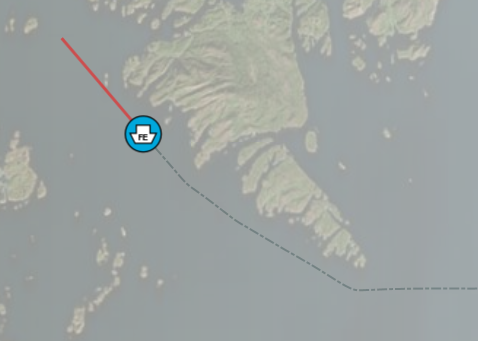
Track history visualisation controls how previous positions are displayed in the map. History styling includes amount of history to include as well as regular appearance styling. Track history belongs to the "TrackSymbol" style category.
<stylecategory "TrackSymbol">
...
<compositeitem "History">
...
</compositeitem>
</stylecategory>
Limits
Limits the amount of history data fetched from the service and how much history is displayed in the map. If more than one limit item is set, the most limiting value is applied.
<compositeitem name="History">
<compositeitem name="Limits">
<valueitem name="MaxLength" value="<percentage of screen diagonal>"/>
<valueitem name="MaxAge" value="<seconds>"/>
<valueitem name="MaxCount" value="<history points>"/>
</compositeitem>
...
</compositeitem>
| Item | Description |
|---|---|
| MaxLength | Max length of history measured as percentage of screen diagonal. Note that this is an approximate measure and depends on active scale and projection. |
| MaxAge | Max age in seconds. Any history points older than this value will be discarded/filtered out |
| MaxCount | Max count of history points |
Visual
History visual settings control graphical appearance of the track history.
<compositeitem name="Visual">
<valueitem name="DrawVectorCluster" value="false"/>
<valueitem name="DrawGridCluster" value="true"/>
<valueitem name="DrawLines" value="false"/>
<valueitem name="Color" value="0,32,32,196"/>
<valueitem name="FadedColor" value="0,32,32,32"/>
<valueitem name="FadeTime" value="10"/>
<valueitem name="LineThickness" value="3.0"/>
</compositeitem>
| Item | Description |
|---|---|
| DrawLines | If true, line with specified color, thickness and dash style is drawn between track history points |
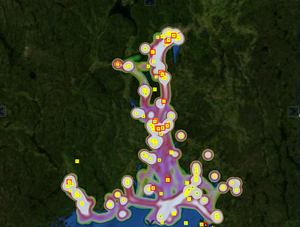
| DrawGridCluster | If true, display gridded cluster data/heatmap representing the time spent in an area. Each grid cell accumulates "loiter time" for all tracks, grid properties are controlled using the history substyle named "Clustering" See below for details on clustering and heatmaps |
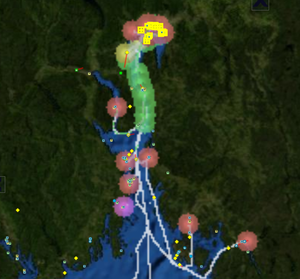
| DrawVectorCluster | If true, display circles representing the time spent in an area. Vector clusters are analysed individually for each track See below for details on clustering and heatmaps |
| Color | Color of history line |
| LineThickness | Thickness of history line in pixels |
| DashStyle | Used to set history line dash. It consists of a comma separated list decimal numbers, the first specifies length of dash in pixels, the second the length of the spacing between dashes, the third the next dash length and so on. The history visualisation below was created using <valueitem name="DashStyle" value="4,2,1,2" />
|
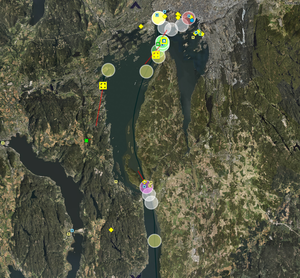
Track history heatmap
Heatmaps can be used to visualise the level of activity. "Hot" colors indicate high level of activity while no coloring or cooler colors indicate less activity. General information about heatmaps can be found here: https://en.wikipedia.org/wiki/Heat_map
Visualisation is controlled using standard GDK track styling.
<compositeitem name="History">
...
<compositeitem name="Visual">
<valueitem name="DrawHeatMap" value="true"/>
...
<compositeitem name="HeatMap">
<valueitem name="Radius" value="[heatmap.radius]"/>
<valueitem name="RadiusType" value="[heatmap.radiustype]"/>
<!--RadiusType: Meters, Pixels-->
<valueitem name="KernelShape" value="[heatmap.kernel]"/>
<!--KernelShape: Quartic, Triangular, Uniform, Triweight, Epanechnikov or Gaussian-->
<valueitem name="MaxPixelRadius" value="[heatmap.maxpixelradius]"/>
<valueitem name="TimeScale" value="[heatmap.timescale]"/>
<valueitem name="GridCellSize" value="[heatmap.gridcellsize]"/>
<compositeitem name="ColorCategories">
<valueitem name="Bounds" value="1,20,120,300,600,1800,3600,7200"/>
<valueitem name="Colors" value="#20000000,#[heatmap.a]000000,#[heatmap.a]40ff40,#[heatmap.a]c7b22e,
#[heatmap.a]ffff80,#[heatmap.a]ff80ff,#[heatmap.a]ff4040,#[heatmap.a2]ffffff"/>
</compositeitem>
</compositeitem>
Style parameters
History clustering
History clustering is used to visualise activity and time spent in a region. Two main types of visualizations are available: grid cluster and vector cluster. Coloring and grid "blobs" are used to indicate loiter time in a specific region. Loiter time is used in this description to indicate the time spent within a given cell or cluster. Note that if an item moves slowly, long loiter times may result even if the number of observed history points is relatively low.
<compositeitem name="History">
<compositeitem name="Limits">
...
</compositeitem>
<compositeitem name="Visual">
...
</compositeitem>
<compositeitem name="Clustering">
<valueitem name="AnalysisCount" value="100"/>
<valueitem name="ClusterRadius" value="500"/>
<valueitem name="GridCellSize" value="4"/>
<valueitem name="GridSmearSize" value="13"/>
<valueitem name="GridSmearTimeThreshold" value="240"/>
<valueitem name="TimeScale" value="20"/>
<compositeitem name="GridCluster1">
<valueitem name="MinSeconds" value="1"/>
<valueitem name="CellColor" value="255,255,255,[heatmap.grid.alpha]"/>
</compositeitem>
<compositeitem name="GridCluster2">
<valueitem name="MinSeconds" value="120"/>
<valueitem name="CellColor" value="128,255,128,[heatmap.grid.alpha]"/>
</compositeitem>
<compositeitem name="VectorCluster1">
<valueitem name="MinSeconds" value="6"/>
<valueitem name="LineColor" value="255,255,255,128"/>
<valueitem name="FillColor" value="255,255,255,[heatmap.vector.alpha]"/>
</compositeitem>
<compositeitem name="VectorCluster2">
<valueitem name="MinSeconds" value="15"/>
<valueitem name="LineColor" value="255,255,255,128"/>
<valueitem name="FillColor" value="128,255,128,[heatmap.vector.alpha]"/>
</compositeitem>
</compositeitem>
</compositeitem>
General parameters:
| Item | Description | Unit | Applies to |
|---|---|---|---|
| AnalysisCount | Number of history points examined to determine contributions to local maxima. Lower values (<100) increase performance. Higher numbers (>100) decrease performance, used to visualise repeated visits to same region, for instance multiple stops at same harbour | Count | Vector |
| ClusterRadius | Controls cluster analysis and cluster visualizations. Same size is used for all clusters | Meters | Vector |
| GridCellSize | Cell size for display and analysis. Larger cell sizes are faster, each cell will cover a larger area. Smaller cell sizes may create a visually better result. Typical range is 2-16 | Pixels | Grid |
| GridSmearSize | When loiter time in a given grid cell exceeds GridSmearTimeThreshold, the history is visualised using a colored "blob" to emphasize long loiter time in a given region | Grid pixels | Grid |
| GridSmearTimeThreshold | If loiter time is above this value, a "blob" is displayed centered on the grid cell in question. If blobs overlap, the color for the longest loiter time is used | Seconds | Grid |
| TimeScale | Loiter times are multiplied with this value for analysis and display purposes. Typically used during test, development or demontrations when analysing accelerated track logs. Set to 1 for production system | Factor | All |
Grid clusters
Grid cluster styling is controlled using one or more numbered style items named GridCluster<n> where n is >=1.
<compositeitem name="GridCluster1">
<valueitem name="MinSeconds" value="1"/>
<valueitem name="CellColor" value="255,255,255,196"/>
</compositeitem>
<compositeitem name="GridCluster2">
<valueitem name="MinSeconds" value="120"/>
<valueitem name="CellColor" value="128,255,128,196"/>
</compositeitem>
| Item | Description | Unit |
|---|---|---|
| MinSeconds | For a given loiter time, the grid cluster with largest n and MinSeconds<=loiter time is used to control visual appearance | Seconds |
| CellColor | Base color and transparency for cell. Uses standard style coloring, value="r,g,b,a" or value="#aarrggbb" (hex). Depending on distance to loiter cell, transparency can be adjusted automatically, typically when drawing distant pixels for blobs around cells | Color |
Vector clusters
Vector clusters are created by analysing history points for each track and checking how many neightbouring history points are within cluster range. Loiter time within cluster is accumulated, local maxima is selected by checking all points close to the initial point. Vector clusters aggregates isolated loiter for each track. Note that clusters may overlap
Vector cluster styling is controlled using one or more numbered style items named VectorCluster<n> where n is >=1.
<compositeitem name="VectorCluster1">
<valueitem name="MinSeconds" value="6"/>
<valueitem name="LineColor" value="255,255,255,128"/>
<valueitem name="FillColor" value="255,255,255,196"/>
</compositeitem>
<compositeitem name="VectorCluster2">
<valueitem name="MinSeconds" value="15"/>
<valueitem name="LineColor" value="255,255,255,128"/>
<valueitem name="FillColor" value="128,255,128,196"/>
</compositeitem>
| Item | Description | Unit |
|---|---|---|
| MinSeconds | For a given loiter time, the vector cluster with largest n and MinSeconds<=loiter time is used to control visual appearance | Seconds |
| FillColor | Base color and transparency for cell. Uses standard style coloring, value="r,g,b,a" or value="#aarrggbb" (hex) | Color |
| LineColor | Outline color for vector cluster | Color |