Maria globe client: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
(→�) |
||
| Line 12: | Line 12: | ||
== Utilising the globe control == | == Utilising the globe control == | ||
=== | === Including the globe control === | ||
Create a WPF Application, and add the necessary NuGet references. For details, see [[Basic map client|Maria Basic Map Client]]. | Create a WPF Application, and add the necessary NuGet references. For details, see [[Basic map client|Maria Basic Map Client]]. | ||
| Line 23: | Line 23: | ||
Title="MariaGlobeClient" Height="600" Width="600"> | Title="MariaGlobeClient" Height="600" Width="600"> | ||
<Grid> | <Grid> | ||
<mariaglobemapcontrol:MariaGlobeMapControl | <mariaglobemapcontrol:MariaGlobeMapControl Name=_MariaCtrl_Background="#E9ECFA" | ||
Is3DMode="False" | Is3DMode="False" | ||
MouseMoveDistanceToStartTracking="0" | MouseMoveDistanceToStartTracking="0" | ||
Revision as of 14:45, 12 September 2019
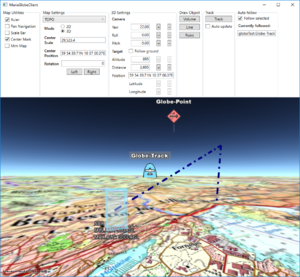
This page describes how to create a Maria GDK map client utilising MariaGlobeMapControl with 2D and 3D visualisation of map, tracks and draw objects.
General
- You will need to include the following NuGet package:
- TPG.Maria.MariaGlobeMapControl (Currently available Teleplan Globe internal only)
- Sample code for this example is found in the MariaGlobeClient project, in the Sample Projects solution.
Utilising the globe control
Including the globe control
Create a WPF Application, and add the necessary NuGet references. For details, see Maria Basic Map Client.
Add the MariaGlobeMapControl to the Main window xaml.
<Window x:Class="MariaGlobeClient.MainWindow"
. . .
Title="MariaGlobeClient" Height="600" Width="600">
<Grid>
<mariaglobemapcontrol:MariaGlobeMapControl Name=_MariaCtrl_Background="#E9ECFA"
Is3DMode="False"
MouseMoveDistanceToStartTracking="0"
ZoomOnDblClick="False"
DegreeToLockRotateAndScale="2"
PercentageToLockScaleOnly="2.0"
IsProgressIndicatorVisible="False" />
</Grid>
</Window>