Very simple map client
Jump to navigation
Jump to search
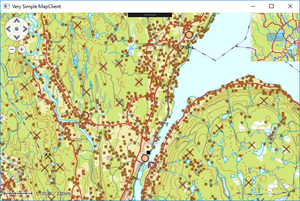
This page describes how to create a very simple Maria GDK map client.
General
- Note
-
- Make sure that all Development Requirements are met!
- You will need to include the TPG.MariaGDK NuGet package.
- Sample code for this section is found in the MariaVerySimpleClient solution folder of the SampleProjects solution.
- For general troubleshooting, see Development troubleshooting
Creating the Map Client
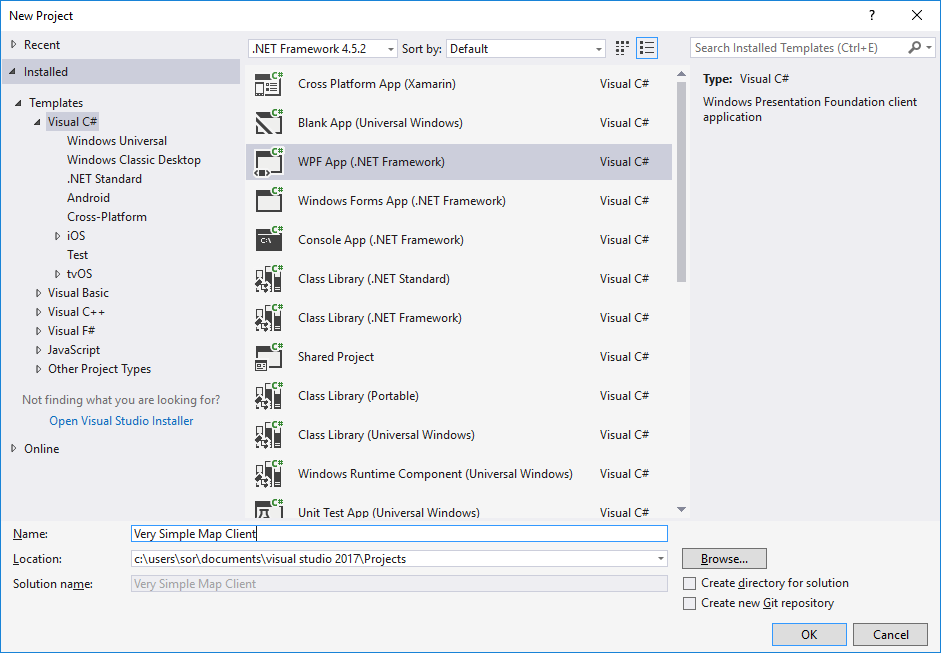
Create a new project
In Visual Studio, create a WPF Application project - VerySimpleMapClient - to be used for your map client.
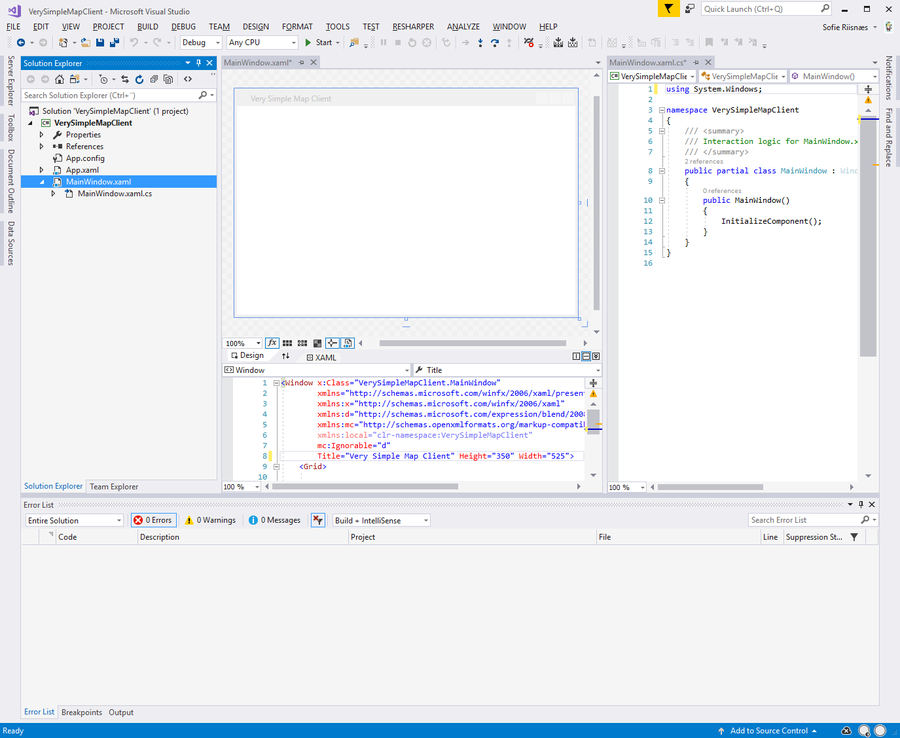
You will now have a new WPF window, MainWindow.xaml, with "code behind" file, MainWindow.xaml.cs.
Set the title of the window to "Very Simple Map Client".
Add required NuGet packages
From the NuGet Package Manager, load the TPG.Maria.MapLayer package, as described in Maria GDK Nuget Packages in Development Requirements.
Include MariaUserControl
- Add MariaUserControl to the main window xaml.
- Also add an eventhandler for the window closing event, in the xaml and code behind.
<Window x:Class="VerySimpleMapClient.MainWindow"
. . .
xmlns:mariaUserControl="clr-namespace:TPG.Maria.MariaUserControl;assembly=TPG.Maria.MariaUserControl"
. . .
Closing="WindowClosing">
<Grid>
<mariaUserControl:MariaUserControl Name="MariaCtrl" />
</Grid>
</Window>
private void WindowClosing(object sender, CancelEventArgs e)
{
MariaCtrl.Dispose();
}
Creating the Map Layer with Map Service Connection
Service Configuration Setup
Create service configuration for connections to the Catalog service and Template service as a minimum. See Service Configuration
Include layer handling.
In the MainWindow constructor:
- Initialize MariaCtrl
- Initialize the binding and service client connetions:
- Initialize the map- and minimap- layers, and add eventhandlers for the LayerInitialized event in each
public IMariaMapLayer MapLayer { get; private set; }
public IMariaMapLayer MiniMapLayer { get; private set; }
public MainWindow()
{
InitializeComponent();
MariaCtrl.Layers = new ObservableCollection<IMariaLayer>();
MariaCtrl.IsMiniMapVisible = true;
MariaCtrl.IsPanNavigationVisible = true;
MariaCtrl.IsCenterPositionIndicatorEnabled = true;
MariaCtrl.IsRulerVisible = true;
MariaCtrl.IsScaleBarVisible = true;
// Service connection specified by app.config
_mapLayerManager = new MariaMapLayerManager();
MapLayer = new MapLayer(_mapLayerManager);
MapLayer.LayerInitialized += OnMapLayerInitialized;
MariaCtrl.Layers.Add(MapLayer);
MiniMapLayer = new MapLayer(_mapLayerManager);
MiniMapLayer.LayerInitialized += OnMiniMapLayerInitialized;
MariaCtrl.MiniMapLayer = MiniMapLayer;
}
private void OnMapLayerInitialized()
{
MariaCtrl.CenterScale = 100000;
MariaCtrl.CenterPosition = new GeoPos(60, 10);
MapLayer.ActiveMapTemplate = PreferredMapTemplate();
}
private void OnMiniMapLayerInitialized()
{
MiniMapLayer.ActiveMapTemplate = PreferredMapTemplate();
}
private MapTemplate PreferredMapTemplate()
{
var preferred = "WorldMap";
foreach (var template in MapLayer.ActiveMapTemplates)
{
if (template.Name == preferred)
return template;
}
return MapLayer.ActiveMapTemplates.Any() ? MapLayer.ActiveMapTemplates.First() : null;
}
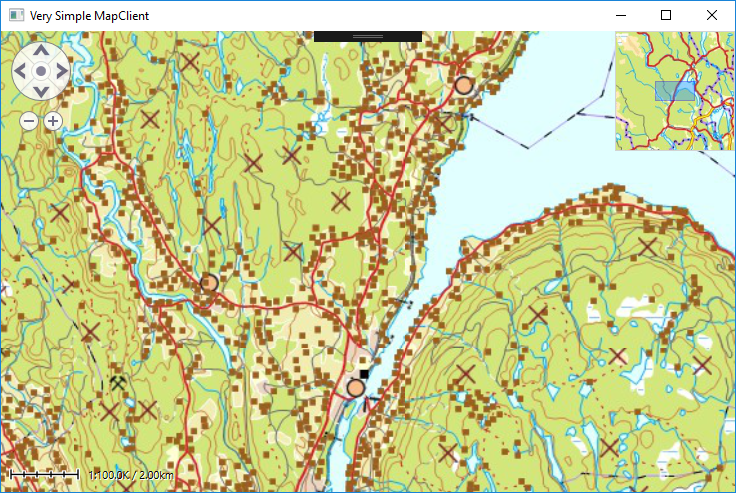
Running the project, the application window should look like this: