Maria globe client
Jump to navigation
Jump to search
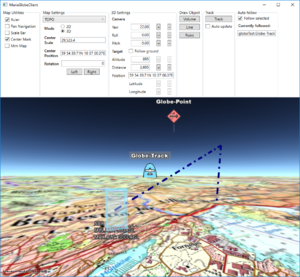
This page describes how to create a Maria GDK map client utilising MariaGlobeMapControl with 2D and 3D visualisation of map, tracks and draw objects.
General
- You will need to include the following NuGet package:
- TPG.Maria.MariaGlobeMapControl (Currently available Teleplan Globe internal only)
- Sample code is found in the MariaGlobeClient project, in the Sample Projects solution.
- Note that the sample code is specifying the service connections in code, and not by app.config.
Utilising the globe control
Including MariaGlobeMapControl
Create a WPF Application, and add the necessary NuGet references. For details, see Maria Basic Map Client.
Add the MariaGlobeMapControl to the Main window xaml.
<Window x:Class="MariaGlobeClient.MainWindow"
. . .
Title="MariaGlobeClient" Height="600" Width="600">
<Grid>
<MariaGlobeMapControl x:Name="MariaGlobeCtrl" Background="#E9ECFA"
Is3DMode="False"
MouseMoveDistanceToStartTracking="0"
ZoomOnDblClick="False"
DegreeToLockRotateAndScale="2"
PercentageToLockScaleOnly="2.0"
IsProgressIndicatorVisible="False" />
</Grid>
</Window>
Add view models
- Add a view model class (MainViewModel) for communication with the Maria component, and another (MapViewModel) for map handling. Both including inheritance of ViewModelBase, for details see Prepare your application for interactions.
- Set the data context of your client window to the MainViewModel, and implement an event handler for the WindowClosing event. For details see Maria Basic Map Client.
MainViewModel
Extend the inheritances to include the IMariaGlobeMapViewModel and implement the interface.
public class MainViewModel : ViewModelBase, IMariaGlobeMapViewModel
{
public IGlobeMapManager GlobeMapManager { get; }
public IDrawObjectLayerFactory DrawObjectLayerFactory { get; private set; }
public IGlobeMapViewModel GlobeMapViewModel { get; set; }
...
Add the following fields, properties:
. . .
private IMariaMapLayer _mapLayer;
private IMariaMapLayer _miniMapLayer;
public MapViewModel MapViewModel { get; }
public ObservableCollection<IMariaLayer> Layers { get; set; }
. . .
In the constructor:
- initialise the Layer property
- set up the map services
- create the GlobeMapManager
- create map layer, mini-map layer and add to the Layers property
- instanciate the MapViewModel
...
public MainViewModel()
{
Layers = new ObservableCollection<IMariaLayer>();
IBindingFactory bindingFactory = new BindingFactory();
IEndpointAddressFactory endpointAddressFactory = new EndpointAddressFactory();
// Set up template client
var mapTemplateServiceClient = new MapTemplateServiceClientFactory(
bindingFactory,
endpointAddressFactory).New("http://tpg-geostore:9008/maptemplates", BindingType.BasicHttp);
// Set up catalog service client and connect to service
var mapCatalogServiceClient = new MapCatalogServiceClient(
bindingFactory.New(BindingType.BasicHttp),
endpointAddressFactory.New("http://tpg-geostore:9008/catalog"));
GlobeMapManager = new GlobeMapManager(mapCatalogServiceClient, mapTemplateServiceClient);
GlobeMapManager.TileCacheManager.MaxCacheSize = 250;
_mapLayer = new MapLayer(GlobeMapManager);
_miniMapLayer = new MapLayer(GlobeMapManager);
Layers.Add(_mapLayer);
MapViewModel = new MapViewModel(_mapLayer, _miniMapLayer);
}
Make the class disposable by including and implementing IDisposable.
...
public class MainViewModel : ViewModelBase, IMariaGlobeMapViewModel, IDisposable
{
...
public void Dispose()
{
_mapLayer?.Dispose();
_miniMapLayer?.Dispose();
GlobeMapViewModel?.Dispose();
}