Maria globe client
Jump to navigation
Jump to search
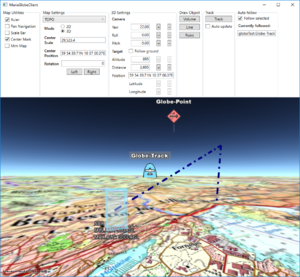
This page describes how to create a Maria GDK map client utilising MariaGlobeMapControl with 2D and 3D visualisation of map, tracks and draw objects.
General
- You will need to include the following NuGet package:
- TPG.Maria.MariaGlobeMapControl (Currently available Teleplan Globe internal only)
- Sample code for this example is found in the MariaGlobeClient project, in the Sample Projects solution.
Utilising the globe control
Including MariaGlobeMapControl
Create a WPF Application, and add the necessary NuGet references. For details, see Maria Basic Map Client.
Add the MariaGlobeMapControl to the Main window xaml.
<Window x:Class="MariaGlobeClient.MainWindow"
. . .
Title="MariaGlobeClient" Height="600" Width="600">
<Grid>
<MariaGlobeMapControl x:Name="MariaGlobeCtrl" Background="#E9ECFA"
Is3DMode="False"
MouseMoveDistanceToStartTracking="0"
ZoomOnDblClick="False"
DegreeToLockRotateAndScale="2"
PercentageToLockScaleOnly="2.0"
IsProgressIndicatorVisible="False" />
</Grid>
</Window>
Add main view models
- Add a view model class (MainViewModel) for communication with the Maria component, and another (MapViewModel) for map handling. Both including inheritance from ViewModelBase, for details see Prepare your application for interactions.
- Set the data context of your client window to the MainViewModel, and implement an event handler for the WindowClosing event. For details see Maria Basic Map Client.
Add and initialise the following to the MainViewModel
- Layers property
- MapViewModel property
- _mapLayerManager field
- _mapLayer field
- _miniMapLayer field