Decorated symbol: Difference between revisions
(→�) |
No edit summary |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
A decorated symbol is a point object (IGeoPoint) which displays both a symbol and extra decoration. There are several decorated symbols with different decorations. | A decorated symbol is a point object (IGeoPoint) which displays both a symbol and extra decoration. There are several decorated symbols with different decorations. | ||
<div style="float:right">__TOC__</div> | |||
== CER == | == CER == | ||
Collateral Effects Radius (CER) is used in connection with the Collateral Damage Estimate (CDE) process. | Collateral Effects Radius (CER) is used in connection with the Collateral Damage Estimate (CDE) process. The CERS symbol consists of several circles with independent setups. | ||
How to create a CER object: | How to create a CER object: | ||
| Line 17: | Line 18: | ||
var CER_Object = drawObjectDataFactory.GetDecoratedCERSSymbol(GenerateInstanceId()); | var CER_Object = drawObjectDataFactory.GetDecoratedCERSSymbol(GenerateInstanceId()); | ||
</source> | </source> | ||
The CER symbol is defined in the resource file <code>TARGET SYMBOL CERS.xml</code>. The most important sections of the definition is as follows: | The CER symbol is defined in the resource file <code>TARGET SYMBOL CERS.xml</code>. The most important sections of the definition is as follows: | ||
=== Setting displayed symbol === | |||
The symbol is defined by <code><SymbolCode></code>. The given value must be valid in the running symbol service. | The symbol is defined by <code><SymbolCode></code>. The given value must be valid in the running symbol service. | ||
| Line 34: | Line 33: | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting draw object as point object === | |||
The decorated symbol type must be properly defined. Set <code><SymbolType></code> to <code>SymbolPoint</code> and <code><DrawObjectTypeId></code> to <code>16718852-991A-45A7-97CB-FDB1CCB368E6</code> (unique CER id). | The decorated symbol type must be properly defined. Set <code><SymbolType></code> to <code>SymbolPoint</code> and <code><DrawObjectTypeId></code> to <code>16718852-991A-45A7-97CB-FDB1CCB368E6</code> (unique CER id). | ||
| Line 47: | Line 46: | ||
</DrawObjectData> | </DrawObjectData> | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting symbol to type CER === | |||
The decorated symbol must be set to type CER. Set <code><DecoratedSymbolRenderers></code> to <code>DecoratedCircles</code> | The decorated symbol must be set to type CER. Set <code><DecoratedSymbolRenderers></code> to <code>DecoratedCircles</code> | ||
| Line 59: | Line 59: | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting size of CER symbol === | |||
The first (inner) circle is set by <code><DecoratedCirclesStart></code> and the distance for each following circle is set by <code><DecoratedCirclesWidths></code>. All values are in metres. | The first (inner) circle is set by <code><DecoratedCirclesStart></code> and the distance for each following circle is set by <code><DecoratedCirclesWidths></code>. All values are in metres. | ||
| Line 75: | Line 75: | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting individual line setups === | |||
The line thickness, color and style can be set individually. The colors are formatted as A,R,G,B and each color is separated with semicolon. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot. | The line thickness, color and style can be set individually. The colors are formatted as A,R,G,B and each color is separated with semicolon. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot. | ||
| Line 89: | Line 89: | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting a common line setup === | |||
The lines can also have a common setup. The color is formatted as A,R,G,B The default line style is <code>Solid</code>. | The lines can also have a common setup. The color is formatted as A,R,G,B The default line style is <code>Solid</code>. | ||
| Line 122: | Line 122: | ||
var Circle_Object = drawObjectDataFactory.GetDecoratedCircleSymbol(GenerateInstanceId()); | var Circle_Object = drawObjectDataFactory.GetDecoratedCircleSymbol(GenerateInstanceId()); | ||
</source> | </source> | ||
The Circle symbol is defined in the resource file <code>TARGET SYMBOL CIRCLE.xml</code>. The most important sections of the definition is as follows: | The Circle symbol is defined in the resource file <code>TARGET SYMBOL CIRCLE.xml</code>. The most important sections of the definition is as follows: | ||
=== Setting displayed symbol === | |||
The symbol is defined by <code><SymbolCode></code>. The given value must be valid in the running symbol service. | The symbol is defined by <code><SymbolCode></code>. The given value must be valid in the running symbol service. | ||
| Line 139: | Line 137: | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting draw object as point object === | |||
The decorated symbol type must be properly defined. Set <code><SymbolType></code> to <code>SymbolPoint</code> and <code><DrawObjectTypeId></code> to <code>F92E1229-DDDD-4A53-B787-B82CF42237D6</code> (unique Circle id). | The decorated symbol type must be properly defined. Set <code><SymbolType></code> to <code>SymbolPoint</code> and <code><DrawObjectTypeId></code> to <code>F92E1229-DDDD-4A53-B787-B82CF42237D6</code> (unique Circle id). | ||
| Line 153: | Line 151: | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting symbol to type Circle === | |||
The decorated symbol must be set to type Circle. Set <code><DecoratedSymbolRenderers></code> to <code>DecoratedCircle</code> | The decorated symbol must be set to type Circle. Set <code><DecoratedSymbolRenderers></code> to <code>DecoratedCircle</code> | ||
| Line 165: | Line 163: | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting size of Circle symbol === | |||
The size of the circle is set by <code><DecoratedCircleRange></code> in metres. | The size of the circle is set by <code><DecoratedCircleRange></code> in metres. | ||
| Line 177: | Line 175: | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting line setup === | |||
The line thickness, color and style can be set. The color is formatted as A,R,G,B. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot. | The line thickness, color and style can be set. The color is formatted as A,R,G,B. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot. | ||
| Line 198: | Line 196: | ||
== Line == | == Line == | ||
The line symbol is defined by length, angle and line setup. | |||
<source lang="c#">//Available factory method to create a Line object | <source lang="c#">//Available factory method to create a Line object | ||
public interface IDrawObjectDataFactory : IDisposable | public interface IDrawObjectDataFactory : IDisposable | ||
| Line 211: | Line 209: | ||
var Line_Object = drawObjectDataFactory.GetDecoratedLineSymbol(GenerateInstanceId()); | var Line_Object = drawObjectDataFactory.GetDecoratedLineSymbol(GenerateInstanceId()); | ||
</source> | </source> | ||
The Line symbol is defined in the resource file <code>TARGET SYMBOL LINE.xml</code>. The most important sections of the definition is as follows: | The Line symbol is defined in the resource file <code>TARGET SYMBOL LINE.xml</code>. The most important sections of the definition is as follows: | ||
=== Setting displayed symbol === | |||
The symbol is defined by <code><SymbolCode></code>. The given value must be valid in the running symbol service. | The symbol is defined by <code><SymbolCode></code>. The given value must be valid in the running symbol service. | ||
| Line 228: | Line 224: | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting draw object as point object === | |||
The decorated symbol type must be properly defined. Set <code><SymbolType></code> to <code>SymbolPoint</code> and <code><DrawObjectTypeId></code> to <code>6A214C94-960A-4F2A-90F2-CA9A7BC1267F</code> (unique Line id). | The decorated symbol type must be properly defined. Set <code><SymbolType></code> to <code>SymbolPoint</code> and <code><DrawObjectTypeId></code> to <code>6A214C94-960A-4F2A-90F2-CA9A7BC1267F</code> (unique Line id). | ||
| Line 254: | Line 250: | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting length and angle of Line symbol === | |||
The length of the Line is set by <code><DecoratedLineLength></code> in metres and the angle by <code><DecoratedAngle></code> in degrees. | The length of the Line is set by <code><DecoratedLineLength></code> in metres and the angle by <code><DecoratedAngle></code> in degrees. | ||
| Line 267: | Line 263: | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Setting line setup === | |||
The line thickness, color and style can be set. The color is formatted as A,R,G,B. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot. | The line thickness, color and style can be set. The color is formatted as A,R,G,B. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot. | ||
| Line 280: | Line 276: | ||
</DrawObjectData> | </DrawObjectData> | ||
</DataTemplate></source> | </DataTemplate></source> | ||
=== Examples === | === Examples === | ||
| Line 286: | Line 283: | ||
[[File:decoratedline selected.png|none|frame|Selected symbol will show length]] | [[File:decoratedline selected.png|none|frame|Selected symbol will show length]] | ||
== Rectangle == | |||
The rectangle symbol is defined by length, angle and line setup. | |||
<source lang="c#">//Available factory method to create a Rectangle object | |||
public interface IDrawObjectDataFactory : IDisposable | |||
{ | |||
... | |||
IDrawObjectData GetDecoratedRectangleSymbol(string newInstanceId = null); | |||
... | |||
} | |||
//creating a Rectangle object | |||
var drawObjectDataFactory = new DrawObjectDataFactory(); | |||
var Rectangle_Object = drawObjectDataFactory.GetDecoratedRectangleSymbol(GenerateInstanceId()); | |||
</source> | |||
The Rectangle symbol is defined in the resource file <code>TARGET SYMBOL RECTANGLE.xml</code>. The most important sections of the definition is as follows: | |||
=== Setting displayed symbol === | |||
The symbol is defined by <code><SymbolCode></code>. The given value must be valid in the running symbol service. | |||
<source lang="xml"><DataTemplate> | |||
<DrawObjectData> | |||
<Fields> | |||
<SymbolCode>fa1534af-795f-4701-ae1d-7978ec1c3d60:P/BP</SymbolCode> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Setting draw object as point object === | |||
The decorated symbol type must be properly defined. Set <code><SymbolType></code> to <code>SymbolPoint</code> and <code><DrawObjectTypeId></code> to <code>E5F2CDC9-496E-49F1-A1FE-C5CF5FF54851</code> (unique Rectangle id). | |||
<source lang="xml"> <DataTemplate> | |||
<DrawObjectData> | |||
<DrawObjectTypeId>E5F2CDC9-496E-49F1-A1FE-C5CF5FF54851</DrawObjectTypeId> | |||
<Fields> | |||
<Name>DECORATED SYMBOL RECTANGLE</Name> | |||
<SymbolType>SymbolPoint</SymbolType> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Setting symbol to type Rectangle === | |||
The decorated symbol must be set to type Rectangle. Set <code><DecoratedSymbolRenderers></code> to <code>DecoratedRectangle</code> | |||
<source lang="xml"><DataTemplate> | |||
<DrawObjectData> | |||
<Fields> | |||
<DecoratedSymbolRenderers>DecoratedRectangle</DecoratedSymbolRenderers> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Setting size and angle of Rectangle symbol === | |||
The size of the Rectangle is set by <code><DecoratedRectangleHeight></code> and <code><DecoratedRectangleWidth></code> in metres and the angle by <code><DecoratedAngle></code> in degrees. | |||
<source lang="xml"> <DataTemplate> | |||
<DrawObjectData> | |||
<Fields> | |||
<DecoratedAngle>20</DecoratedAngle> | |||
<DecoratedRectangleHeight>60000</DecoratedRectangleHeight> | |||
<DecoratedRectangleWidth>180000</DecoratedRectangleWidth> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Setting line setup === | |||
The line thickness, color and style can be set. The color is formatted as A,R,G,B. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot. | |||
<source lang="xml"><DataTemplate> | |||
<DrawObjectData> | |||
<Fields> | |||
<DecoratedRectangleLineColor>200,255,0,0</DecoratedRectangleLineColor> | |||
<DecoratedRectangleLineThickness>1</DecoratedRectangleLineThickness> | |||
<DecoratedRectangleLineDashStyle>Solid</DecoratedRectangleLineDashStyle> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Examples === | |||
[[File:decoratedrectangle.png|none|frame|Example of Rectangle symbol]] | |||
[[File:decoratedrectangle selected.png|none|frame|Selected symbol will show width and height extent]] | |||
== RED == | |||
The Risk Estimate Distance (RED) (aka. Minimum Safe Distance) is used in connection with estimating the risk of fratricide. The unique setting for a RED symbol object is that the donut between every circle is filled with an individual color. | |||
<source lang="c#">//Available factory method to create a RED object | |||
public interface IDrawObjectDataFactory : IDisposable | |||
{ | |||
... | |||
IDrawObjectData GetDecoratedREDSymbol(string newInstanceId = null); | |||
... | |||
} | |||
//creating a RED object | |||
var drawObjectDataFactory = new DrawObjectDataFactory(); | |||
var RED_Object = drawObjectDataFactory.GetDecoratedREDSymbol(GenerateInstanceId()); | |||
</source> | |||
The RED symbol is defined in the resource file <code>TARGET SYMBOL RED.xml</code>. The most important sections of the definition is as follows: | |||
=== Setting displayed symbol === | |||
The symbol is defined by <code><SymbolCode></code>. The given value must be valid in the running symbol service. | |||
<source lang="xml"><DataTemplate> | |||
<DrawObjectData> | |||
<Fields> | |||
<SymbolCode>fa1534af-795f-4701-ae1d-7978ec1c3d60:P/BP</SymbolCode> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Setting draw object as point object === | |||
The decorated symbol type must be properly defined. Set <code><SymbolType></code> to <code>SymbolPoint</code> and <code><DrawObjectTypeId></code> to <code>16B3C5D5-3D41-42B9-B6AC-9710BE476D9B</code> (unique RED id). | |||
<source lang="xml"> <DataTemplate> | |||
<DrawObjectData> | |||
<DrawObjectTypeId>16B3C5D5-3D41-42B9-B6AC-9710BE476D9B</DrawObjectTypeId> | |||
<Fields> | |||
<Name>DECORATED SYMBOL RED</Name> | |||
<SymbolType>SymbolPoint</SymbolType> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Setting symbol to type RED === | |||
The decorated symbol must be set to type RED. Set <code><DecoratedSymbolRenderers></code> to <code>DecoratedCircles</code> | |||
<source lang="xml"><DataTemplate> | |||
<DrawObjectData> | |||
<Fields> | |||
<DecoratedSymbolRenderers>DecoratedCircles</DecoratedSymbolRenderers> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Setting size of RED symbol === | |||
The first (inner) circle is set by <code><DecoratedCirclesStart></code> and the distance for each following circle is set by <code><DecoratedCirclesWidths></code>. All values are in metres. | |||
The example below defines a RED which starts at 60000m and has 5 outer circles at 75000m, 90000m, 130000m, 146000m and 166000m. | |||
<source lang="xml"> <DataTemplate> | |||
<DrawObjectData> | |||
<DrawObjectTypeId>16718852-991A-45A7-97CB-FDB1CCB368E6</DrawObjectTypeId> | |||
<Fields> | |||
<DecoratedCirclesStart>60000</DecoratedCirclesStart> | |||
<DecoratedCirclesWidths>15000,15000,40000,16000,20000</DecoratedCirclesWidths> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Setting donut colors === | |||
The donuts between the circles are filled with individual colors. The colors for the donuts are set as A,R,G,B and each color is separated with semicolon. | |||
<source lang="xml"><DataTemplate> | |||
<DrawObjectData> | |||
<Fields> | |||
<DecoratedCirclesFillColors>50,255,0,0;70,255,0,0;100,255,0,0;130,255,0,0;160,255,0,0</DecoratedCirclesFillColors> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Setting individual line setups === | |||
The line thickness, color and style can be set individually. The colors are formatted as A,R,G,B and each color is separated with semicolon. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot. | |||
<source lang="xml"><DataTemplate> | |||
<DrawObjectData> | |||
<Fields> | |||
<DecoratedCirclesLinesThickness>1,1,5,1,10,3</DecoratedCirclesLinesThickness> | |||
<DecoratedCirclesLineColors>255,0,255,0;255,0,0,255;255,0,255,255;255,0,155,50;255,100,255,100;255,255,255,100</DecoratedCirclesLineColors> | |||
<DecoratedCirclesDashStyles>Solid,Solid,Solid,Solid,Dot,DashDotDot</DecoratedCirclesDashStyles> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Setting a common line setup === | |||
The lines can also have a common setup. The color is formatted as A,R,G,B The default line style is <code>Solid</code>. | |||
<source lang="xml"><DataTemplate> | |||
<DrawObjectData> | |||
<Fields> | |||
<DecoratedCirclesLineColor>200,255,0,0</DecoratedCirclesLineColor> | |||
<DecoratedCirclesLineThickness>4</DecoratedCirclesLineThickness> | |||
</Fields> | |||
</DrawObjectData> | |||
</DataTemplate></source> | |||
=== Examples === | |||
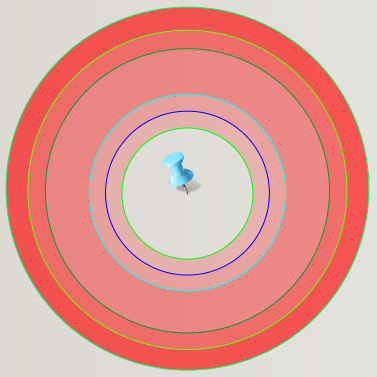
[[File:decoratedred.png|none|frame|Example of RED symbol with different line setups]] | |||
[[File:decoratedred selected.png|none|frame|Selected symbol will show inner and outer extent]] | |||
[[Category:Draw objects]] | [[Category:Draw objects]] | ||
Latest revision as of 13:59, 2 August 2019
A decorated symbol is a point object (IGeoPoint) which displays both a symbol and extra decoration. There are several decorated symbols with different decorations.
CER
Collateral Effects Radius (CER) is used in connection with the Collateral Damage Estimate (CDE) process. The CERS symbol consists of several circles with independent setups.
How to create a CER object:
//Available factory method to create a CER object
public interface IDrawObjectDataFactory : IDisposable
{
...
IDrawObjectData GetDecoratedCERSSymbol(string newInstanceId = null);
...
}
//creating a CER object
var drawObjectDataFactory = new DrawObjectDataFactory();
var CER_Object = drawObjectDataFactory.GetDecoratedCERSSymbol(GenerateInstanceId());
The CER symbol is defined in the resource file TARGET SYMBOL CERS.xml. The most important sections of the definition is as follows:
Setting displayed symbol
The symbol is defined by <SymbolCode>. The given value must be valid in the running symbol service.
<DataTemplate>
<DrawObjectData>
<Fields>
<SymbolCode>fa1534af-795f-4701-ae1d-7978ec1c3d60:P/BP</SymbolCode>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting draw object as point object
The decorated symbol type must be properly defined. Set <SymbolType> to SymbolPoint and <DrawObjectTypeId> to 16718852-991A-45A7-97CB-FDB1CCB368E6 (unique CER id).
<DataTemplate>
<DrawObjectData>
<DrawObjectTypeId>16718852-991A-45A7-97CB-FDB1CCB368E6</DrawObjectTypeId>
<Fields>
<Name>DECORATED SYMBOL CERS</Name>
<SymbolType>SymbolPoint</SymbolType>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting symbol to type CER
The decorated symbol must be set to type CER. Set <DecoratedSymbolRenderers> to DecoratedCircles
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedSymbolRenderers>DecoratedCircles</DecoratedSymbolRenderers>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting size of CER symbol
The first (inner) circle is set by <DecoratedCirclesStart> and the distance for each following circle is set by <DecoratedCirclesWidths>. All values are in metres.
The example below defines a CER which starts at 60000m and has 5 outer circles at 75000m, 90000m, 130000m, 146000m and 166000m.
<DataTemplate>
<DrawObjectData>
<DrawObjectTypeId>16718852-991A-45A7-97CB-FDB1CCB368E6</DrawObjectTypeId>
<Fields>
<DecoratedCirclesStart>60000</DecoratedCirclesStart>
<DecoratedCirclesWidths>15000,15000,40000,16000,20000</DecoratedCirclesWidths>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting individual line setups
The line thickness, color and style can be set individually. The colors are formatted as A,R,G,B and each color is separated with semicolon. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot.
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedCirclesLinesThickness>1,1,5,1,10,3</DecoratedCirclesLinesThickness>
<DecoratedCirclesLineColors>255,0,255,0;255,0,0,255;255,0,255,255;255,0,155,50;255,100,255,100;255,255,255,100</DecoratedCirclesLineColors>
<DecoratedCirclesDashStyles>Solid,Solid,Solid,Solid,Dot,DashDotDot</DecoratedCirclesDashStyles>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting a common line setup
The lines can also have a common setup. The color is formatted as A,R,G,B The default line style is Solid.
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedCirclesLineColor>200,255,0,0</DecoratedCirclesLineColor>
<DecoratedCirclesLineThickness>4</DecoratedCirclesLineThickness>
</Fields>
</DrawObjectData>
</DataTemplate>
Examples
Circle
The circle symbol is defined by width and line setup.
//Available factory method to create a Circle object
public interface IDrawObjectDataFactory : IDisposable
{
...
IDrawObjectData GetDecoratedCircleSymbol(string newInstanceId = null);
...
}
//creating a CER object
var drawObjectDataFactory = new DrawObjectDataFactory();
var Circle_Object = drawObjectDataFactory.GetDecoratedCircleSymbol(GenerateInstanceId());
The Circle symbol is defined in the resource file TARGET SYMBOL CIRCLE.xml. The most important sections of the definition is as follows:
Setting displayed symbol
The symbol is defined by <SymbolCode>. The given value must be valid in the running symbol service.
<DataTemplate>
<DrawObjectData>
<Fields>
<SymbolCode>fa1534af-795f-4701-ae1d-7978ec1c3d60:P/BP</SymbolCode>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting draw object as point object
The decorated symbol type must be properly defined. Set <SymbolType> to SymbolPoint and <DrawObjectTypeId> to F92E1229-DDDD-4A53-B787-B82CF42237D6 (unique Circle id).
<DataTemplate>
<DrawObjectData>
<DrawObjectTypeId>F92E1229-DDDD-4A53-B787-B82CF42237D6</DrawObjectTypeId>
<Fields>
<Name>DECORATED SYMBOL CIRCLE</Name>
<SymbolType>SymbolPoint</SymbolType>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting symbol to type Circle
The decorated symbol must be set to type Circle. Set <DecoratedSymbolRenderers> to DecoratedCircle
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedSymbolRenderers>DecoratedCircle</DecoratedSymbolRenderers>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting size of Circle symbol
The size of the circle is set by <DecoratedCircleRange> in metres.
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedCircleRange>60000</DecoratedCircleRange>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting line setup
The line thickness, color and style can be set. The color is formatted as A,R,G,B. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot.
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedCircleLineColor>200,255,0,0</DecoratedCircleLineColor>
<DecoratedCircleLineThickness>1</DecoratedCircleLineThickness>
<DecoratedCircleLineDashStyle>Solid</DecoratedCircleLineDashStyle>
</Fields>
</DrawObjectData>
</DataTemplate>
Examples
Line
The line symbol is defined by length, angle and line setup.
//Available factory method to create a Line object
public interface IDrawObjectDataFactory : IDisposable
{
...
IDrawObjectData GetDecoratedLineSymbol(string newInstanceId = null);
...
}
//creating a Line object
var drawObjectDataFactory = new DrawObjectDataFactory();
var Line_Object = drawObjectDataFactory.GetDecoratedLineSymbol(GenerateInstanceId());
The Line symbol is defined in the resource file TARGET SYMBOL LINE.xml. The most important sections of the definition is as follows:
Setting displayed symbol
The symbol is defined by <SymbolCode>. The given value must be valid in the running symbol service.
<DataTemplate>
<DrawObjectData>
<Fields>
<SymbolCode>fa1534af-795f-4701-ae1d-7978ec1c3d60:P/BP</SymbolCode>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting draw object as point object
The decorated symbol type must be properly defined. Set <SymbolType> to SymbolPoint and <DrawObjectTypeId> to 6A214C94-960A-4F2A-90F2-CA9A7BC1267F (unique Line id).
<DataTemplate>
<DrawObjectData>
<DrawObjectTypeId>6A214C94-960A-4F2A-90F2-CA9A7BC1267F</DrawObjectTypeId>
<Fields>
<Name>DECORATED SYMBOL LINE</Name>
<SymbolType>SymbolPoint</SymbolType>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting symbol to type Line
The decorated symbol must be set to type Line. Set <DecoratedSymbolRenderers> to DecoratedLine
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedSymbolRenderers>DecoratedLine</DecoratedSymbolRenderers>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting length and angle of Line symbol
The length of the Line is set by <DecoratedLineLength> in metres and the angle by <DecoratedAngle> in degrees.
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedAngle>30</DecoratedAngle>
<DecoratedLineLength>90000</DecoratedLineLength>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting line setup
The line thickness, color and style can be set. The color is formatted as A,R,G,B. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot.
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedLineColor>200,255,0,0</DecoratedLineColor>
<DecoratedLineThickness>1</DecoratedLineThickness>
<DecoratedLineDashStyle>Solid</DecoratedLineDashStyle>
</Fields>
</DrawObjectData>
</DataTemplate>
Examples
Rectangle
The rectangle symbol is defined by length, angle and line setup.
//Available factory method to create a Rectangle object
public interface IDrawObjectDataFactory : IDisposable
{
...
IDrawObjectData GetDecoratedRectangleSymbol(string newInstanceId = null);
...
}
//creating a Rectangle object
var drawObjectDataFactory = new DrawObjectDataFactory();
var Rectangle_Object = drawObjectDataFactory.GetDecoratedRectangleSymbol(GenerateInstanceId());
The Rectangle symbol is defined in the resource file TARGET SYMBOL RECTANGLE.xml. The most important sections of the definition is as follows:
Setting displayed symbol
The symbol is defined by <SymbolCode>. The given value must be valid in the running symbol service.
<DataTemplate>
<DrawObjectData>
<Fields>
<SymbolCode>fa1534af-795f-4701-ae1d-7978ec1c3d60:P/BP</SymbolCode>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting draw object as point object
The decorated symbol type must be properly defined. Set <SymbolType> to SymbolPoint and <DrawObjectTypeId> to E5F2CDC9-496E-49F1-A1FE-C5CF5FF54851 (unique Rectangle id).
<DataTemplate>
<DrawObjectData>
<DrawObjectTypeId>E5F2CDC9-496E-49F1-A1FE-C5CF5FF54851</DrawObjectTypeId>
<Fields>
<Name>DECORATED SYMBOL RECTANGLE</Name>
<SymbolType>SymbolPoint</SymbolType>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting symbol to type Rectangle
The decorated symbol must be set to type Rectangle. Set <DecoratedSymbolRenderers> to DecoratedRectangle
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedSymbolRenderers>DecoratedRectangle</DecoratedSymbolRenderers>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting size and angle of Rectangle symbol
The size of the Rectangle is set by <DecoratedRectangleHeight> and <DecoratedRectangleWidth> in metres and the angle by <DecoratedAngle> in degrees.
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedAngle>20</DecoratedAngle>
<DecoratedRectangleHeight>60000</DecoratedRectangleHeight>
<DecoratedRectangleWidth>180000</DecoratedRectangleWidth>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting line setup
The line thickness, color and style can be set. The color is formatted as A,R,G,B. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot.
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedRectangleLineColor>200,255,0,0</DecoratedRectangleLineColor>
<DecoratedRectangleLineThickness>1</DecoratedRectangleLineThickness>
<DecoratedRectangleLineDashStyle>Solid</DecoratedRectangleLineDashStyle>
</Fields>
</DrawObjectData>
</DataTemplate>
Examples
RED
The Risk Estimate Distance (RED) (aka. Minimum Safe Distance) is used in connection with estimating the risk of fratricide. The unique setting for a RED symbol object is that the donut between every circle is filled with an individual color.
//Available factory method to create a RED object
public interface IDrawObjectDataFactory : IDisposable
{
...
IDrawObjectData GetDecoratedREDSymbol(string newInstanceId = null);
...
}
//creating a RED object
var drawObjectDataFactory = new DrawObjectDataFactory();
var RED_Object = drawObjectDataFactory.GetDecoratedREDSymbol(GenerateInstanceId());
The RED symbol is defined in the resource file TARGET SYMBOL RED.xml. The most important sections of the definition is as follows:
Setting displayed symbol
The symbol is defined by <SymbolCode>. The given value must be valid in the running symbol service.
<DataTemplate>
<DrawObjectData>
<Fields>
<SymbolCode>fa1534af-795f-4701-ae1d-7978ec1c3d60:P/BP</SymbolCode>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting draw object as point object
The decorated symbol type must be properly defined. Set <SymbolType> to SymbolPoint and <DrawObjectTypeId> to 16B3C5D5-3D41-42B9-B6AC-9710BE476D9B (unique RED id).
<DataTemplate>
<DrawObjectData>
<DrawObjectTypeId>16B3C5D5-3D41-42B9-B6AC-9710BE476D9B</DrawObjectTypeId>
<Fields>
<Name>DECORATED SYMBOL RED</Name>
<SymbolType>SymbolPoint</SymbolType>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting symbol to type RED
The decorated symbol must be set to type RED. Set <DecoratedSymbolRenderers> to DecoratedCircles
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedSymbolRenderers>DecoratedCircles</DecoratedSymbolRenderers>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting size of RED symbol
The first (inner) circle is set by <DecoratedCirclesStart> and the distance for each following circle is set by <DecoratedCirclesWidths>. All values are in metres.
The example below defines a RED which starts at 60000m and has 5 outer circles at 75000m, 90000m, 130000m, 146000m and 166000m.
<DataTemplate>
<DrawObjectData>
<DrawObjectTypeId>16718852-991A-45A7-97CB-FDB1CCB368E6</DrawObjectTypeId>
<Fields>
<DecoratedCirclesStart>60000</DecoratedCirclesStart>
<DecoratedCirclesWidths>15000,15000,40000,16000,20000</DecoratedCirclesWidths>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting donut colors
The donuts between the circles are filled with individual colors. The colors for the donuts are set as A,R,G,B and each color is separated with semicolon.
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedCirclesFillColors>50,255,0,0;70,255,0,0;100,255,0,0;130,255,0,0;160,255,0,0</DecoratedCirclesFillColors>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting individual line setups
The line thickness, color and style can be set individually. The colors are formatted as A,R,G,B and each color is separated with semicolon. Valid line styles are Solid, Dash, Dot, DashDot and DashDotDot.
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedCirclesLinesThickness>1,1,5,1,10,3</DecoratedCirclesLinesThickness>
<DecoratedCirclesLineColors>255,0,255,0;255,0,0,255;255,0,255,255;255,0,155,50;255,100,255,100;255,255,255,100</DecoratedCirclesLineColors>
<DecoratedCirclesDashStyles>Solid,Solid,Solid,Solid,Dot,DashDotDot</DecoratedCirclesDashStyles>
</Fields>
</DrawObjectData>
</DataTemplate>
Setting a common line setup
The lines can also have a common setup. The color is formatted as A,R,G,B The default line style is Solid.
<DataTemplate>
<DrawObjectData>
<Fields>
<DecoratedCirclesLineColor>200,255,0,0</DecoratedCirclesLineColor>
<DecoratedCirclesLineThickness>4</DecoratedCirclesLineThickness>
</Fields>
</DrawObjectData>
</DataTemplate>