Map interaction client/Layer visibility: Difference between revisions
Jump to navigation
Jump to search
(Created page with "The visibility of each layer is controlled individually through each layers Visibility property, '''''IMariaInternalLayer.Visible'''''. To select layers to be displayed, firs...") |
No edit summary |
||
| Line 22: | Line 22: | ||
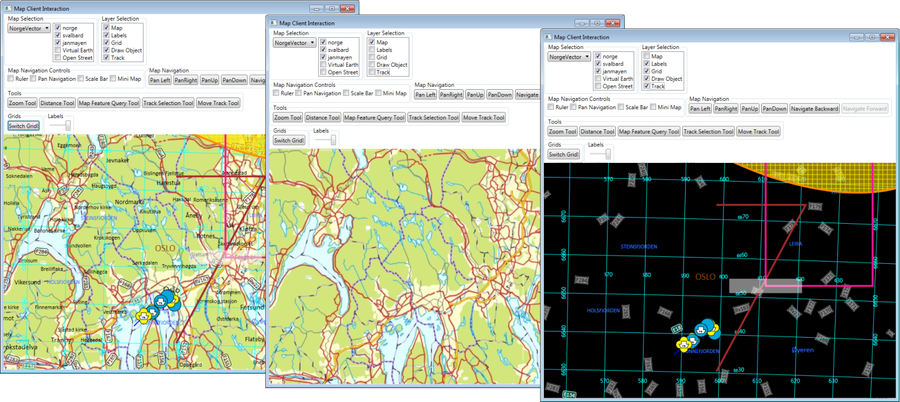
Running your application, you should be able to turn the different layers on/off ! | Running your application, you should be able to turn the different layers on/off ! | ||
[[File:layervisibility.png|none| | [[File:layervisibility.png|none|900px|Layer visibility]] | ||
[[Category:Creating applications]] | [[Category:Creating applications]] | ||
Latest revision as of 14:24, 26 July 2019
The visibility of each layer is controlled individually through each layers Visibility property, IMariaInternalLayer.Visible.
To select layers to be displayed, first add a layers property to the main view model (MariaWindowViewModel):
public ObservableCollection<IMariaLayer> LayersDisplay
{
get { return new ObservableCollection<IMariaLayer>(Layers);}
}
Then, add a list box with check items your XAML:
<ListBox Name="lstLayers" Height="Auto" Margin="2"
ItemsSource="{Binding LayersDisplay}" >
<ListBox.ItemTemplate>
<DataTemplate>
<CheckBox Width="Auto"
Content="{Binding Path=Name}"
IsChecked="{Binding Path=Visible, Mode=TwoWay}" >
</CheckBox>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Running your application, you should be able to turn the different layers on/off !