Track history
Jump to navigation
Jump to search
Track history visualisation controls how previous positions are displayed in the map. History styling includes amount of history to include as well as regular appearance styling. Track history belongs to the "TrackSymbol" style category.
<stylecategory "TrackSymbol">
...
<compositeitem "History">
...
</compositeitem>
</stylecategory>
Limits
Limits the amount of history data fetched from the service and how much history is displayed in the map. If more than one limit item is set, the most limiting value is applied.
<compositeitem name="History">
<compositeitem name="Limits">
<valueitem name="MaxLength" value="<percentage of screen diagonal>"/>
<valueitem name="MaxAge" value="<seconds>"/>
<valueitem name="MaxCount" value="<history points>"/>
</compositeitem>
...
</compositeitem>
| Item | Description |
|---|---|
| MaxLength | Max length of history measured as percentage of screen diagonal. Note that this is an approximate measure and depends on active scale and projection. |
| MaxAge | Max age in seconds. Any history points older than this value will be discarded/filtered out |
| MaxCount | Max count of history points |
Visual
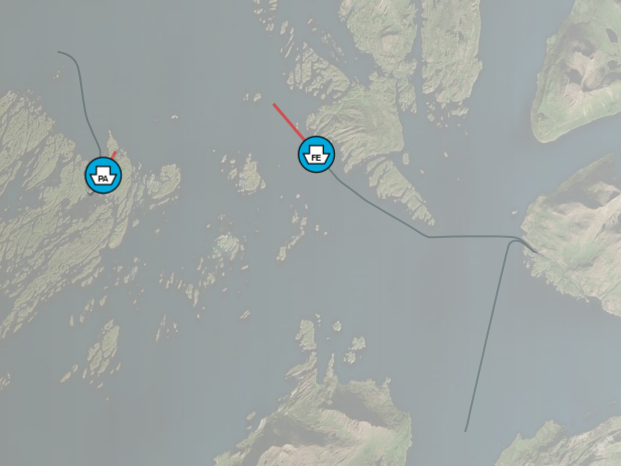
History visual settings control graphical appearance of the track history.
<compositeitem name="Visual">
<valueitem name="DrawVectorCluster" value="false"/>
<valueitem name="DrawGridCluster" value="true"/>
<valueitem name="DrawLines" value="false"/>
<valueitem name="Color" value="0,32,32,196"/>
<valueitem name="FadedColor" value="0,32,32,32"/>
<valueitem name="FadeTime" value="10"/>
<valueitem name="LineThickness" value="3.0"/>
</compositeitem>
| Item | Description |
|---|---|
| DrawLines | If true, line with specified color, thickness and dash style is drawn between track history points |
| DrawGridCluster | If true, display gridded cluster data/heatmap representing the time spent in an area. Each grid cell accumulates "loiter time" for all tracks, grid properties are controlled using the history substyle named "Clustering" See History clustering for details on clustering and heatmaps |
| DrawVectorCluster | If true, display circles representing the time spent in an area. Vector clusters are analysed individually for each track See History clustering for details on clustering and heatmaps |
| Color | Color of history line |
| LineThickness | Thickness of history line in pixels |
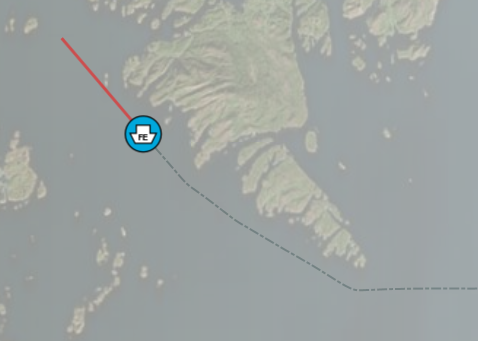
| DashStyle | Used to set history line dash. It consists of a comma separated list decimal numbers, the first specifies length of dash in pixels, the second the length of the spacing between dashes, the third the next dash length and so on. The history visualisation below was created using <valueitem name="DashStyle" value="4,2,1,2" />
|