Maria globe client/Advanced map settings
Map rotation
As default, 2D maps are displayed with north up, but you may rotate the map by modifying the map layer rotation parameter - GeoContext.RotateValue.
Additional components and code
Add the following components:
- Text box to display the current rotation value
- Two buttons, for right (clockwise) add left (counter clockwise).
Add the following to your Main Window XAML:
. . .
<Label Grid.Row="4" Grid.Column="0"
Content="Rotation" FontWeight="DemiBold"/>
<TextBox Grid.Row="4" Grid.Column="1" Margin="3"
Text="{Binding MapViewModel.Rotation}" TextAlignment="Right" />
<StackPanel Grid.Row="5" Grid.Column="1" Orientation="Horizontal"
VerticalAlignment="Center" HorizontalAlignment="Center">
<RepeatButton Margin="3" Width="50"
Content="Left"
Command="{Binding MapViewModel.RotateLeftCmnd}"/>
<RepeatButton Margin="3" Width="50"
Content="Right"
Command="{Binding MapViewModel.RotateRightCmnd}"/>
</StackPanel>
. . .
And implement corresponding properties and command handlers in MapViewModel:
. . .
public ICommand RotateLeftCmnd { get { return new DelegateCommand(OnRotateLeft); } }
public ICommand RotateRightCmnd { get { return new DelegateCommand(OnRotateRight); } }
private void OnRotateLeft(object obj) { Rotation += 1;}
private void OnRotateRight(object obj) { Rotation -= 1;}
public int Rotation
{
get { return _mapLayer.GeoContext != null ? (int)_mapLayer.GeoContext.RotateValue : 0; }
set
{
_mapLayer.GeoContext.RotateValue = value;
NotifyPropertyChanged(() => Rotation);
}
}
. . .
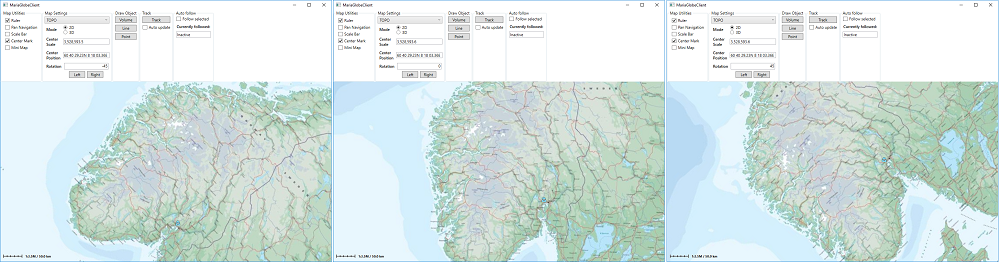
Running with map rotation
Pressing the rotation buttons, the map is rotated, and the rotation display is updated accordingly.
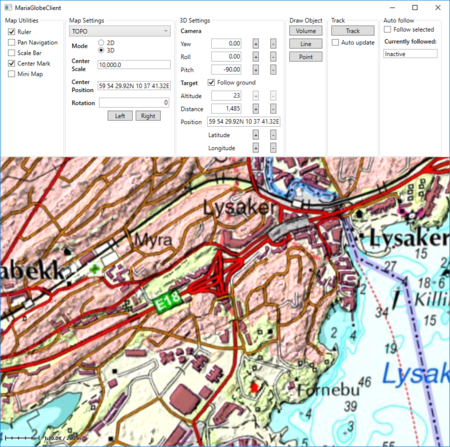
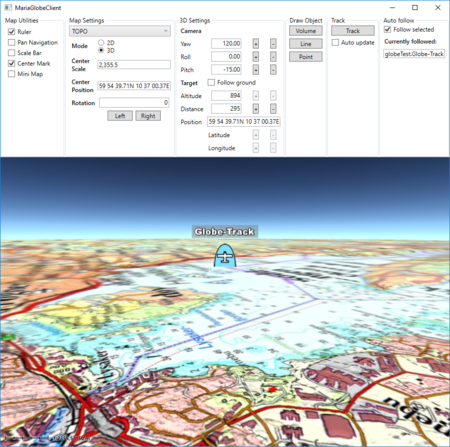
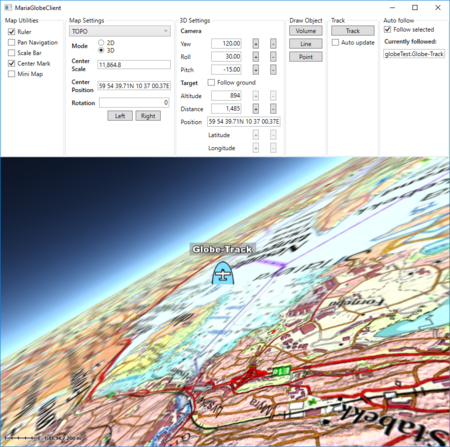
3D map settings
The Globe Client 3D view is the view from a camera towards a target, specified by the following parameters:
- Note
-
- 3D rotations are not commutative.
- Performing the same rotations in different order will give different results.
Additional components and code
To visualise the 3D settings, add display, with ability of modification, for:
- Camera
-
- Yaw
- Pitch
- Roll
- Target
-
- Follow ground
- Altitude
- Changes are not applicable while:
- auto follow is active, as the target elevation is defined by the item followed.
- follow ground is active.
- Position
- Changes are not applicable while:
- auto follow is active, as the target position is defined by the item followed.
- Distance
Synchronise with map actions
We need to synchronise the 3D map settings when 3D mode is entered, and also whenever altered by mouse actions in the map area.
To do that, subscribe to events from:
- GlobeMapViewModel
- Entered2DMode
- Entered3DMode
- GlobeMapViewModel.Globe3DViewModel.CameraControl
- AfterPan
- TargetDistanceChanged
- TargetPosChanged
- OrientationChanged
In MapViewModel:
. . .
public void SetGlobeMapViewModel(IGlobeMapViewModel globeMapViewModel)
{
_globeMapViewModel = globeMapViewModel;
_globeMapViewModel.Globe3DViewModel.CameraControl.AfterPan += OnModeOrSettingsChanged;
_globeMapViewModel.Globe3DViewModel.CameraControl.TargetDistanceChanged += OnModeOrSettingsChanged;
_globeMapViewModel.Globe3DViewModel.CameraControl.TargetPosChanged += OnModeOrSettingsChanged;
_globeMapViewModel.Globe3DViewModel.CameraControl.OrientationChanged += OnModeOrSettingsChanged;
_globeMapViewModel.Entered2DMode += OnModeOrSettingsChanged;
_globeMapViewModel.Entered3DMode += OnModeOrSettingsChanged;
}
private void OnModeOrSettingsChanged(object sender, EventArgs args)
{
RefreshTargetAndCameraValues();
}
. . .
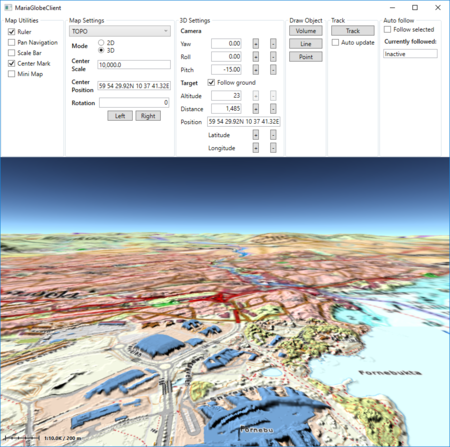
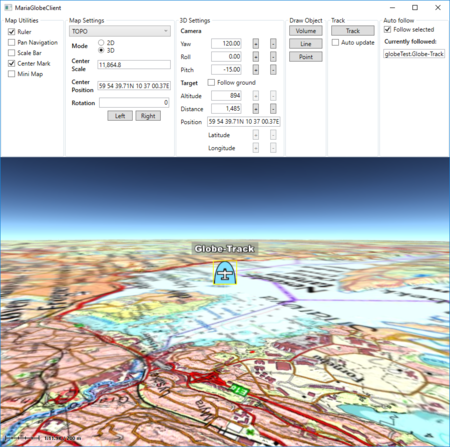
Running with displayed 3D settings
Running the Globe client in 3D mode, altering the 3D parameters will give results like this: