Testpage
Her kan vi teste ut litt ting. Testing!
Nettopp!
Here be testing
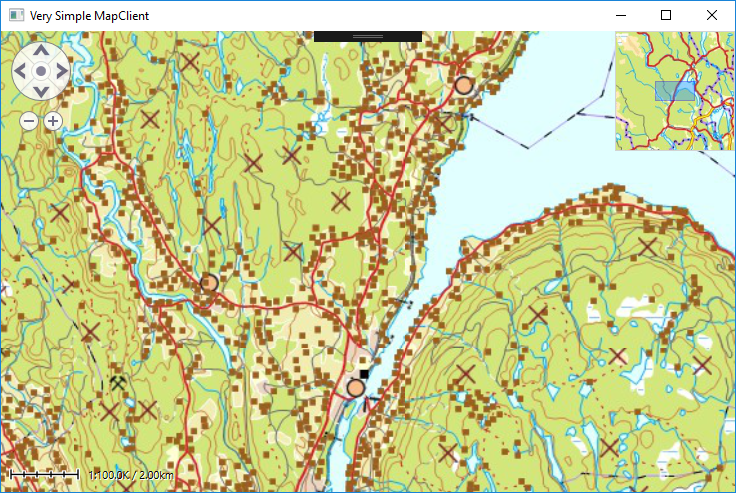
Image:
Her kommer noe tekst etter bildet
Powershell:
foreach($file in (Get-ChildItem $path -filter *.tif))
{
Write-Host $file.Fullname
}
XML kode:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<compositemaptemplate xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" id="4e2bfc03-9ba9-4a0c-8f97-cceebe3c1913" name="Webtest" version="0.0.2" type="overlay">
<layer type="MapLayer" name="OGCWMSMap">
<opacity>1</opacity>
<brightness>0</brightness>
<gamma>1</gamma>
<contrast>0</contrast>
<grayscale>false</grayscale>
<compression>Any</compression>
<minscalevisible>1</minscalevisible>
<maxscalevisible>128000000</maxscalevisible>
<datasource>
<mapsignature>wms</mapsignature>
<maptype>WmsMap</maptype>
<showlabels>false</showlabels>
<layergroupfilter>Image</layergroupfilter>
<usecache>false</usecache>
<property key="serviceType" value="OGCWMSMap" />
<property key="ogcUri" value="http://image.discomap.eea.europa.eu/arcgis/services/Image/Image2006Cov1_201608022051/MapServer/WMSServer?request=GetCapabilities&service=WMS" />
<property key="ogcCrs" value="CRS:84" />
</datasource>
<visible>false</visible>
<ispreliminary>false</ispreliminary>
<property key="coverage:show" value="false" />
<property key="labels:fetchdata" value="false" />
<property key="isusermanageable" value="false" />
</layer>
</compositemaptemplate>
C# kode:
using MariaMapMaker.Contracts.ViewModels;
namespace MariaMapMaker.Controls
{
/// <summary>
/// Interaction logic for BrowseControl.xaml
/// </summary>
public partial class BrowseControl
{
public BrowseControl()
{
InitializeComponent();
}
}
}
Teste import
This guide will take you the shortest path from first-time startup to a finished map which can be used in a Maria GDK based application. You will also hopefully get a feel for the workflow in M3. First, a quick explanation of a few key concepts in M3. Follow the links for more in-depth documentation. |
|Basemap/overlay|The basemap and the overlay are lists of map layers. Each layer is a reference to an existing map. They are the starting points for editing maps in M3. Basemaps and overlays are quite similar, but we'll focus on the basemap in this guide. |
|Product|A product is a folder which contains a product metadata XML file. It will also contain map data, styling files, and/or other files which the creator has found it useful to distribute as a unit. |
|Workspace|A workspace is simply a folder containing one or more products. A user can have several workspaces active simultaneously.
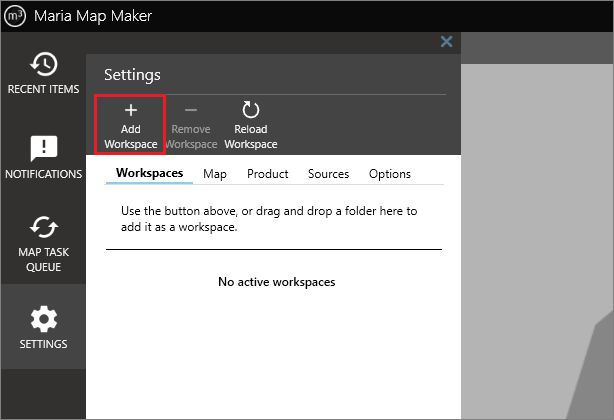
When starting up Maria Map Maker for the first time, it's necessary to define a workspace. This could be a folder where you have some existing products, or an empty folder where you intend to create new products. Click the SETTINGS button on the left sidebar, and the Workspaces tab will be the first option. Each workspace you add gets its own button on the sidebar.
Now that you have a workspace configured, you can start importing data. The quickest way to do this is to simply drag and drop a folder or file on the map area. This will open the Map Import dialog. In this example, we'll import at simple GeoTIFF file. We will leave all the options as they are.
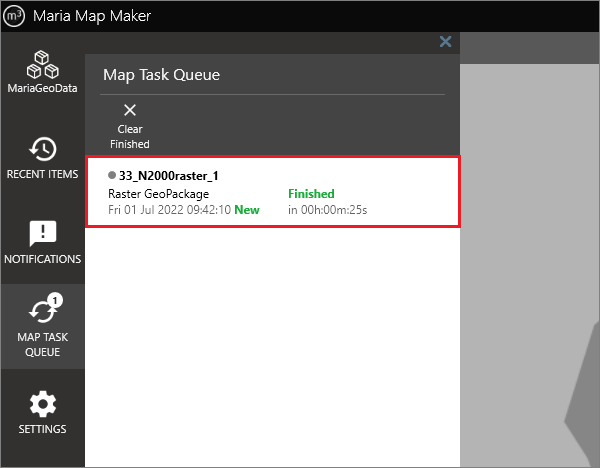
Starting the import creates a Map Task, which you can follow in the Map Task Queue window.
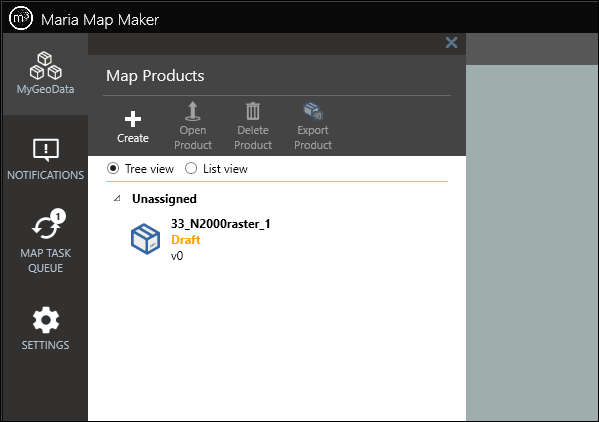
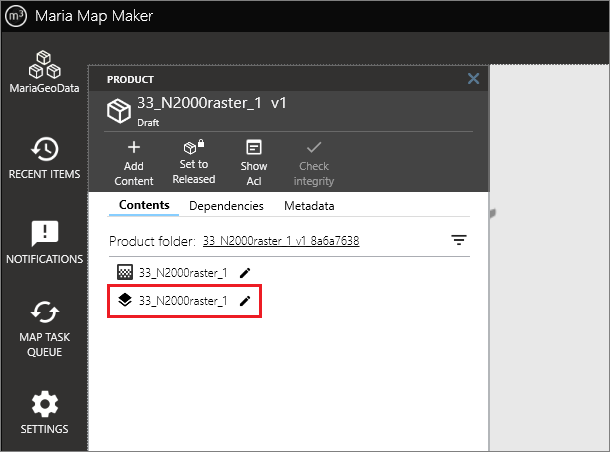
When the map task is finished, a new product will have been created. The product will contain the raster dataset you imported, as well as an overlay with a reference to this dataset. To view the data, open your workspace, and double-click the new product.
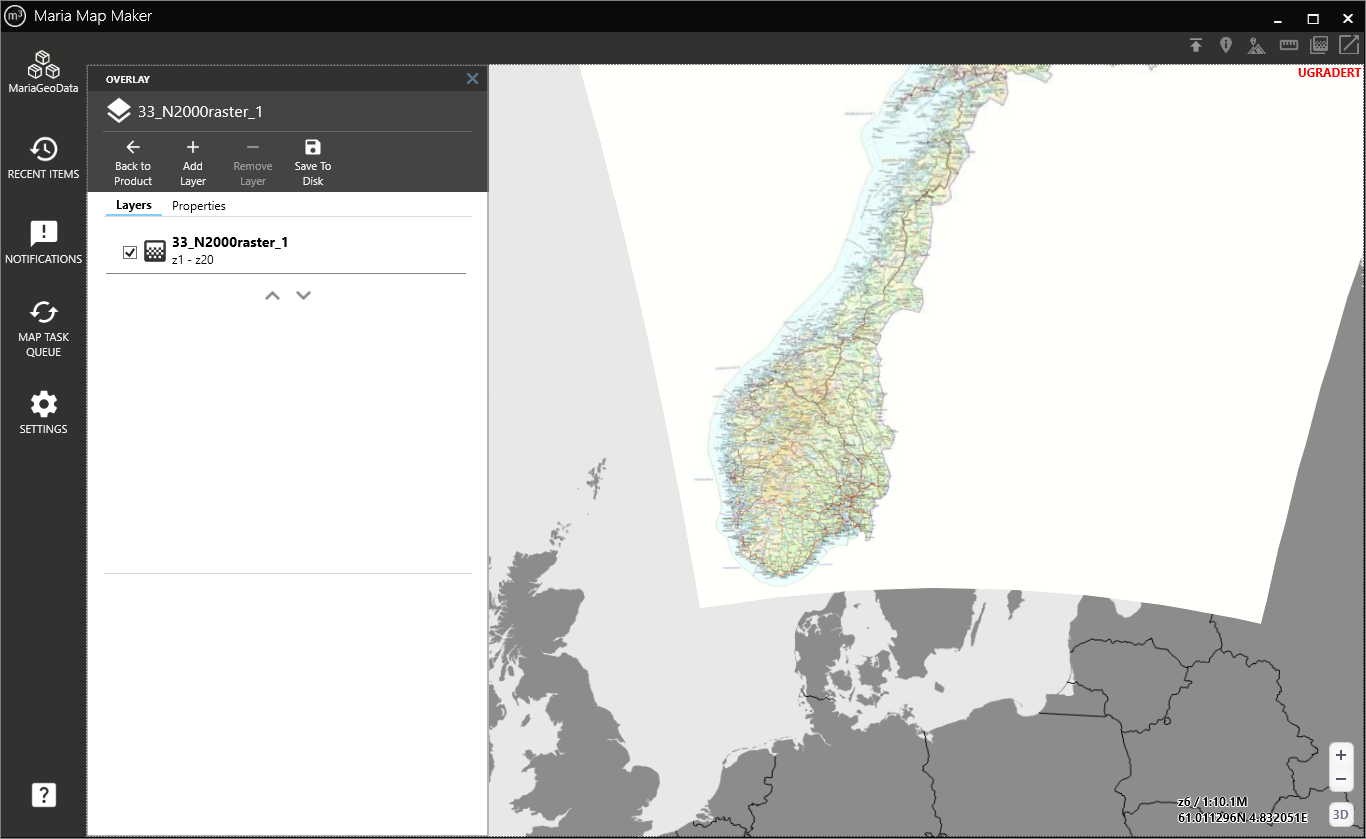
In the product window, double-click the overlay.
You should now see the dataset you imported. This product is now compatible and will be shown as is (background map not included) in any Maria GDK based application.