Development requirements
Basic requirements:
- .Net Framework 4.8
- Package management format: PackageReference
- NuGet package manager. See below.
- Access to desired Maria GDK Services.
Installation and maintenance of the services is described in Category:Service setup.
To be able to create applications utilizing the features of Maria GDK, you need to download one or more of the Maria GDK NuGet packages
About NuGet packages
- For general information on use of NuGet packages, see:
http://docs.nuget.org/ - For more information on how to use the NuGet manager, see:
http://docs.nuget.org/docs/Reference/Package-Manager-Console-PowerShell-Reference - For info on NuGet packages with source control, see:
http://docs.nuget.org/docs/workflows/using-nuget-without-committing-packages
Loading Maria GDK Packages
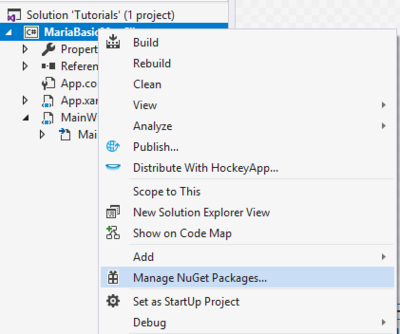
Maria GDK assemblies are added to your project(s) through NuGet packages with the NuGet package manager - available from the project popup menu.
If you are working with several projects, you can also manage the NuGet packages commonly for all projects in your solution.
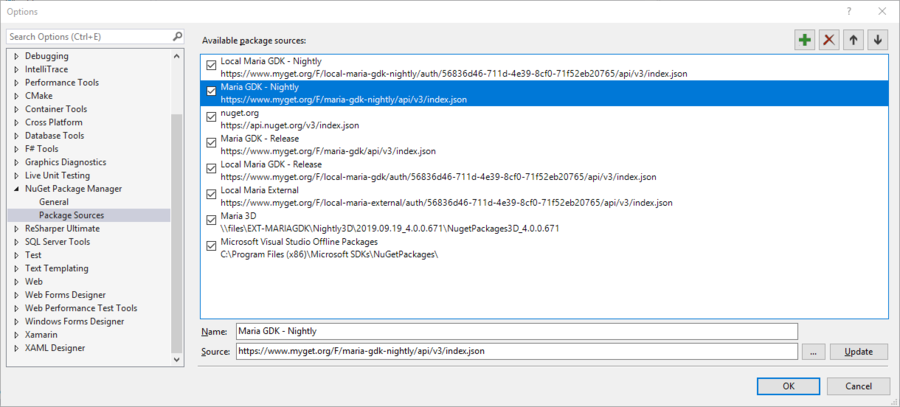
To access the packages, you need to define the Maria GDK package source (if not already set by nuget.congif files). Select the Settings (wheel button) to get the Package Manager Options page to create the source.
The Maria GDK Nuget packages are loaded from the Teleplan Globe support site. Use the following source (only available for Teleplan Globe employees):
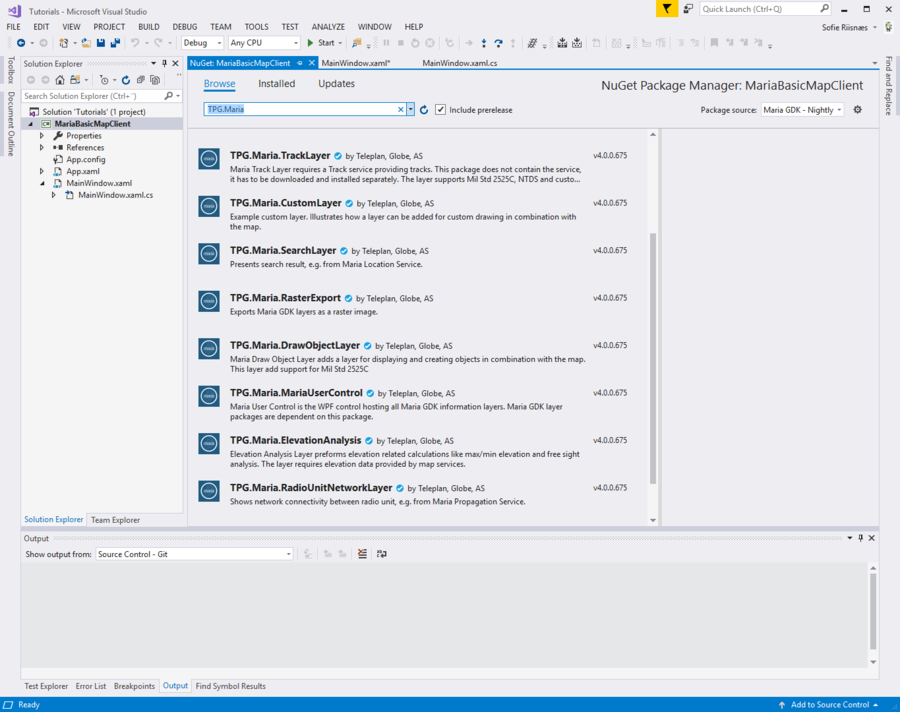
Here you will find the available Maria GDK Nuget packages for download to your project(s), and also available updates when already installed.
Make sure that the Maria GDK version downloaded matches the Maria Services you are using.