Map interaction client: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 8: | Line 8: | ||
The following main topics are handled: | The following main topics are handled: | ||
# [[ | # [[Map interaction client/Prepare your application for interactions|Preparations]] | ||
# [[ | # [[Map interaction client/Map interaction|Map Interaction]] | ||
# [[ | # [[Map interaction client/Track layer interaction|Track Interaction]] | ||
# [[ | # [[Map interaction client/Track visualization|Track Visualization]] | ||
# [[ | # [[Map interaction client/Draw object interaction|Draw Object Interaction]] | ||
# [[ | # [[Map interaction client/Draw object visualization|Draw Object Visualization]] | ||
# [[ | # [[Map interaction client/Tools interaction|Tools]] | ||
# [[ | # [[Map interaction client/Grid layer|Grid]] | ||
# [[clientapi_labelslayer.html|Labels]] | # [[clientapi_labelslayer.html|Labels (outdated?)]] | ||
# [[ | # [[Map interaction client/Layer visibility|Layer Visibility]] | ||
# [[ | # [[Map interaction client/Snapshots|Snapshots]] | ||
[[Category:Creating applications]] | [[Category:Creating applications]] | ||
Revision as of 14:37, 26 July 2019
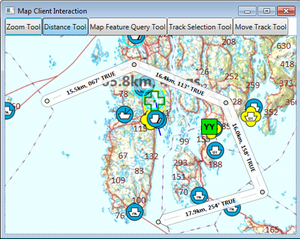
This section describes how to interact with the different Maria GDK Layers and Tools.
This example is based on a map components corresponding to the BasicMapClient, described in section [Creating a basic map client application] clientapi_basicmapclient.html).
Sample code for this section is found in the MapClientInteraction project of the SampleProjects solution.
The following main topics are handled: